jQuery( document ).ready( function(){
var custom_timeout = ( function() {
var timers = {};
return function ( callback, ms, uniqueId ) {
if ( !uniqueId ) {
uniqueId = "Don't call this twice without a uniqueId";
}
if ( timers[uniqueId] ) {
clearTimeout ( timers[uniqueId] );
}
timers[uniqueId] = setTimeout( callback, ms );
};
})();
$(".group1").colorbox({rel:'group1', width:"80%" });
$( window ).resize( function(){
custom_timeout(function(){
if( $('#cboxOverlay' ).css( 'visibility' ) ){
$(".group1").colorbox.resize({ innerWidth:'80%' });
}
}, 500 );
});
});
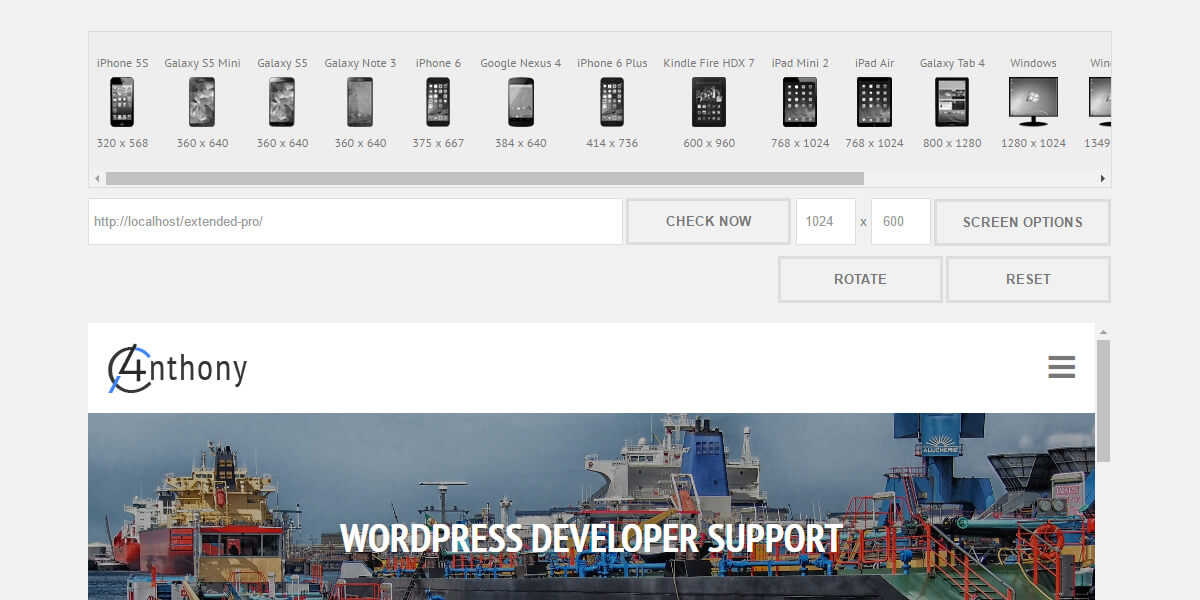
Click the links below. To test responsiveness, visit my responsive tools ).



Great tutorial! THanks!