Hi guys, having a hard time looking a codes online on how to create a WordPress customize settings? I guess, your not alone. But for me, I’m done on it and converted already into a tutorial. I’m hoping to help someone with this kind of problem. I have a tutorials below on how to create a WordPress customize settings but this is not for free. I need your little help so I can create more tutorials like this in the future.
Before I have a hard time looking a codes online to create a customize settings with my choice of fields. You know what? the struggled is real. By having a deep searching and experience on this task, I manage to create a customize settings with up to level 2 of tabs and you can improve it much more. Click the screenshot below to see how it looks.
Screenshots
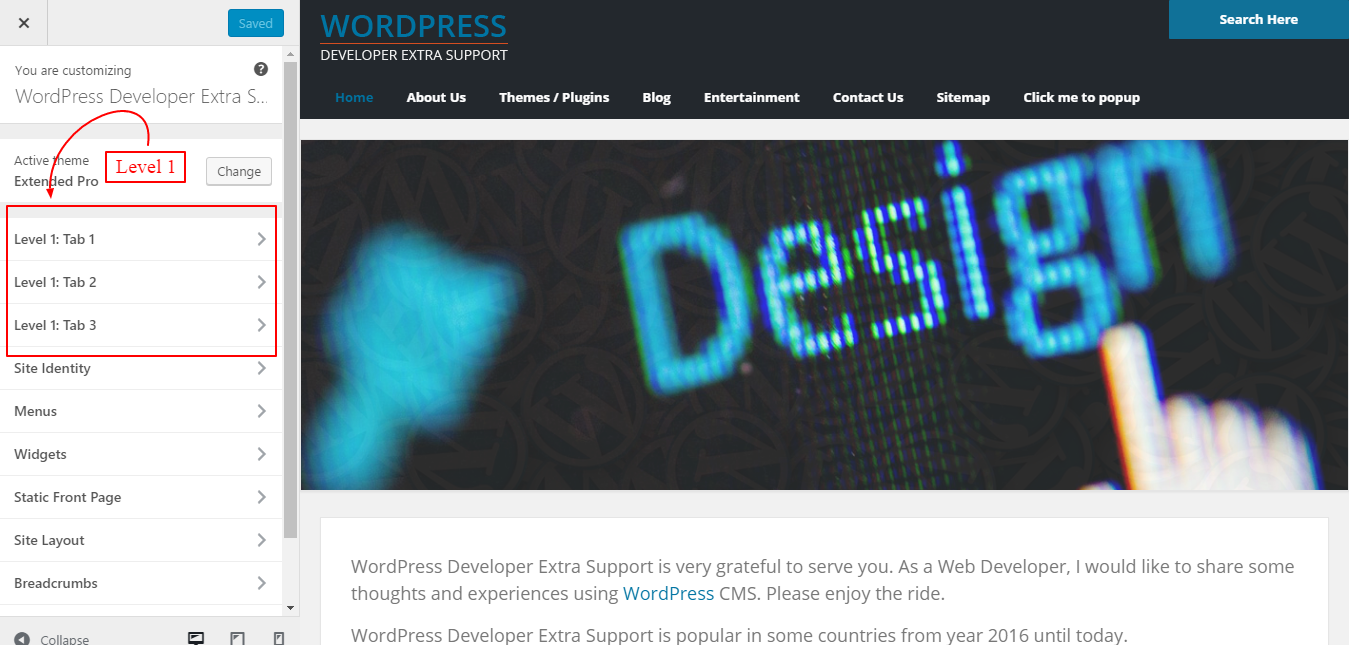
Level 1 Screenshot
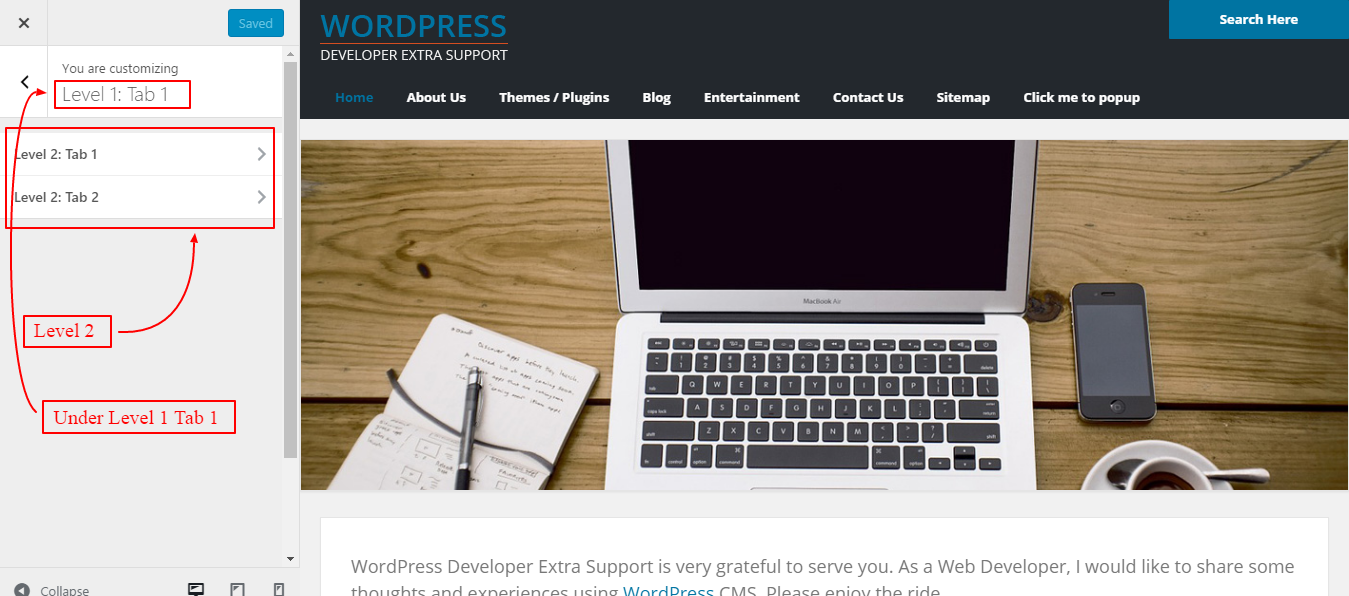
Level 2 Screenshot
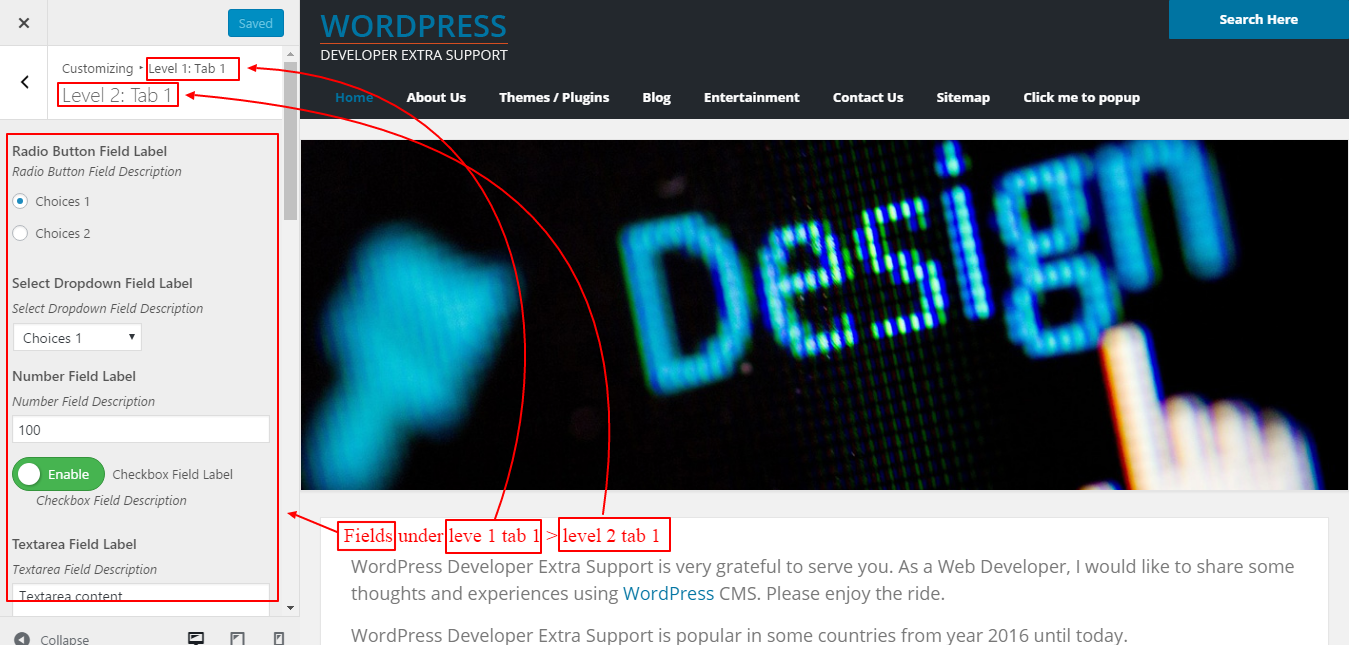
Level 2 fields Screenshot
Before we start, please follow the steps.
1. Paste this code to your functions.php file inside of your parent/child theme folder.
require_once( 'customizer/init.php' );
2. Unzip the customizer.zip and place the customizer folder inside of your parent/child theme folder.
3. If you want to see the demo, just set the $anton_demo variable to true. Set it back to false if you want to start creating on your own.
// just go to customizer > init.php. line 3 $anton_demo = false;
4. The default option name is ‘anthony-carbon-settings’, if you want to rename this into your own, see codes below. This is optional, do not change it if your don’t have much knowledge with this, it will cause errors over your sites.
// just go to customizer > includes > customizer.php. line 30
public $settings_field = 'anthony-carbon-settings';
// just go to customizer > includes > functions.php. line 4
function anthony_carbon_get_options(){
return get_option( 'anthony-carbon-settings' );
}
5. If you don’t want to use the default option name (‘anthony-carbon-settings’), and just want to use the theme_mods option, you just need to comment the “‘type’ => ‘option'” code. This is optional, do not change it if your don’t have much knowledge with this, it will cause errors over your sites.
// just go to customizer > includes > customizer.php. line 73 inside 'private function option_fields( $wp_customize )' $setting_args = array( //'type' => 'option' );
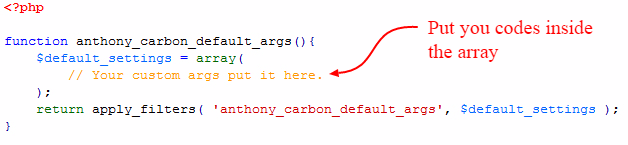
6. Open the args.php, just go to customizer > includes > args.php. We will start coding.
Please see the screenshot and codes below to make all things much more easier.
Create Level 1 Option
'level_1_tab_1' => array(
'title' => __( 'Level 1: Tab 1' ),
),
'level_1_tab_2' => array(
'title' => __( 'Level 1: Tab 2' ),
),
'level_1_tab_3' => array(
'title' => __( 'Level 1: Tab 3' ),
)
Create Level 2 Option
On this option, we will create a level 2 inside level 1 tab 1. To create you need the ‘sub_tab’ as parent key for the sub options.
'level_1_tab_1' => array(
'title' => __( 'Level 1: Tab 1' ),
'sub_tab' => array(
'level_1_tab_1_sub_1' => array(
'title' => __( 'Level 2: Tab 1' ),
),
'level_1_tab_1_sub_2' => array(
'title' => __( 'Level 2: Tab 2' ),
)
)
),
Create Fields inside Level 2 Option
On this tab, we will create a sample fields. To create a fields, you need the ‘fields’ as parent key for the field list.
'level_1_tab_1' => array(
'title' => __( 'Level 1: Tab 1' ),
'sub_tab' => array(
'level_1_tab_1_sub_1' => array(
'title' => __( 'Level 2: Tab 1' ),
'fields' => array(
'level_1_tab_1_sub_1_radio_button' => array(
'label' => __( 'Radio Button Field Label' ),
'description' => __( 'Radio Button Field Description' ),
'default' => 'choices-1',
'type' => 'radio',
'choices' => array(
'choices-1' => __( 'Choices 1' ),
'choices-2' => __( 'Choices 2' )
),
),
'level_1_tab_1_sub_1_select' => array(
'label' => __( 'Select Dropdown Field Label' ),
'description' => __( 'Select Dropdown Field Description' ),
'default' => 'choices-1',
'type' => 'select',
'choices' => array(
'choices-1' => __( 'Choices 1' ),
'choices-2' => __( 'Choices 2' )
),
)
)
),
'level_1_tab_1_sub_2' => array(
'title' => __( 'Level 2: Tab 2' ),
'fields' => array(
'level_1_tab_1_sub_2_radio_button' => array(
'label' => __( 'Radio Button Field Label' ),
'description' => __( 'Radio Button Field Description' ),
'default' => 'choices-1',
'type' => 'radio',
'choices' => array(
'choices-1' => __( 'Choices 1' ),
'choices-2' => __( 'Choices 2' )
),
),
'level_1_tab_1_sub_2_select' => array(
'label' => __( 'Select Dropdown Field Label' ),
'description' => __( 'Select Dropdown Field Description' ),
'default' => 'choices-1',
'type' => 'select',
'choices' => array(
'choices-1' => __( 'Choices 1' ),
'choices-2' => __( 'Choices 2' )
),
)
)
)
)
),
Note that the Level 1 and Level 2 will not show if it has no fields within the level 2. To add fields on the other level, just follow the Level 1 tutorial.
Available Field Types on this demo with args example
hidden_field_name, radio_field_name, select_field_name, etc. is you field name to use when getting the option value.
hidden – This field can be used for hidden fields.
'hidden_field_name' => array(
'default' => 1,
'type' => 'hidden'
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'hidden_field_name' );
radio – This field can be used for Radio fields with multiple choices.
'radio_field_name' => array(
'label' => __( 'Radio Button Field Label' ),
'description' => __( 'Radio Button Field Description' ),
'default' => 'choices-1',
'type' => 'radio',
'choices' => array(
'choices-1' => __( 'Choices 1' ),
'choices-2' => __( 'Choices 2' )
),
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'radio_field_name' );
select – This field can be used for Dropdown fields.
'select_field_name' => array(
'label' => __( 'Select Dropdown Field Label' ),
'description' => __( 'Select Dropdown Field Description' ),
'default' => 'option-1',
'type' => 'select',
'choices' => array(
'option-1' => __( 'Option 1' ),
'option-2' => __( 'Option 2' )
),
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'select_field_name' );
number – This field can be used for Number fields. Example is for font size.
'number_field_name' => array(
'label' => __( 'Number Field Label' ),
'description' => __( 'Number Field Description' ),
'default' => 100,
'type' => 'number'
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'number_field_name' );
checkbox – This field can be used for enable/disable option. Value can be 1 0r 0.
'checkbox_field_name' => array(
'label' => __( 'Checkbox Field Label' ),
'description' => __( 'Checkbox Field Description' ),
'default' => 1,
'type' => 'checkbox'
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'checkbox_field_name' );
textarea – This field can be used for text content or custom css option.
'textarea_field_name' => array(
'label' => __( 'Textarea Field Label' ),
'description' => __( 'Textarea Field Description' ),
'default' => __( 'Textarea content' ),
'type' => 'textarea',
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'textarea_field_name' );
image – This field can be used for header/footer logo option.
'image_field_name' => array(
'label' => __( 'Image Field Label' ),
'description' => __( 'Image Field Description' ),
'default' => ANTON_THEME_IMAGES_URL . '/no-image.png',
'type' => 'image'
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'image_field_name' );
color – This field can be used for text color, background color option.
'color_field_name' => array(
'label' => __( 'Color Field Label' ),
'description' => __( 'Color Field Description' ),
'default' => '#01BA7C',
'type' => 'color'
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'color_field_name' );
url – This field can be used for URL/Link option. Example is Facebook URL/Link, etc.
'url_field_name' => array(
'label' => __( 'URL Field Label' ),
'description' => __( 'URL Field Description' ),
'default' => 'https://facebook.com/',
'type' => 'url'
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'url_field_name' );
googlefont – This field can be use to select a font family that is connected to google fonts.
'googlefont_field_name' => array(
'label' => __( 'Google Font Field Label' ),
'description' => __( 'Google Font Field Description' ),
'default' => '{"family":"PT Sans","variants":["700"]}',
'type' => 'googlefont'
)
// use the code to display the option value.
add_action( 'wp_enqueue_scripts', 'anthony_carbon_load_font_family' );
function anthony_carbon_load_font_family() {
$font_families = array(
'googlefont_field_name' => json_decode( anthony_carbon_get_option( 'googlefont_field_name' ), true ),
// if you have more font family, just inlude theme below. googlefont_2, googlefont_3 is you additional font family field name.
// 'googlefont_2' => json_decode( anthony_carbon_get_option( 'googlefont_2' ), true ),
// 'googlefont_3' => json_decode( anthony_carbon_get_option( 'googlefont_3' ), true ),
);
wp_enqueue_style( 'anthony-carbon-google-font-families', anthony_carbon_get_google_font_url( $font_families ) );
}
image-choices – This field can be used for layout options. Example you have 2 layouts on your header section. You can use this field.
'image_choices_field_name' => array(
'label' => __( 'Image Choices Field Label' ),
'description' => __( 'Image Choices Field Description' ),
'default' => 'layout-1',
'type' => 'image-choices',
'choices' => array(
'layout-1' => array(
'label' => __( 'Layout 1' ),
'image_url' => ANTON_THEME_IMAGES_URL . '/no-image.png',
),
'layout-2' => array(
'label' => __( 'Layout 2' ),
'image_url' => ANTON_THEME_IMAGES_URL . '/no-image.png',
)
)
)
// use the code to display the option value.
echo anthony_carbon_get_option( 'image_choices_field_name' );
Get all customize options value.
// put anthony_carbon_get_options into a single variable. $options = anthony_carbon_get_options(); // use the print_r function to see the options array value print_r( $options );
Get customize option value.
// this will display the image_choices_field_name value echo anthony_carbon_get_option( 'image_choices_field_name' ); // this will display the image_choices_field_name value echo anthony_carbon_get_option( 'url_field_name' );
There is so much things to do on this tutorial, you just need to explore and read some related blogs on WordPress customize options. This code is not for free, I work so hard to make it useful. I just need some little help from you.
Bunos customize fields. I you like it, just copy the codes and put inside the $default_settings array. Please read step 6.
'general' => array(
'title' => __( 'General Options' ),
'sub_tab' => array(
'site_option' => array(
'title' => __( 'Site Options' ),
'fields' => array(
'page_layout' => array(
'label' => __( 'Select Page Layout' ),
'default' => 'fullwidth',
'type' => 'radio',
'choices' => array(
'boxed' => __( 'Boxed' ),
'fullwidth' => __( 'Fullwidth' )
),
),
'content_width' => array(
'label' => __( 'Content Width' ),
'default' => 1140,
'type' => 'number'
)
),
),
'social_networks' => array(
'title' => __( 'Social Network URL' ),
'fields' => array(
'facebook' => array(
'label' => __( 'Facebook' ),
'default' => 'https://facebook.com/',
'type' => 'url'
),
'twitter' => array(
'label' => __( 'Twitter' ),
'default' => 'https://twitter.com/',
'type' => 'url'
),
'linkedin' => array(
'label' => __( 'Linkedin' ),
'default' => 'http://linkedin.com/',
'type' => 'url'
)
)
),
'font_family_option' => array(
'title' => __( 'Font Family Options' ),
'fields' => array(
'body_font_family' => array(
'label' => __( 'Body Font Family' ),
'default' => '{"family":"PT Sans","variants":["regular"]}',
'type' => 'googlefont'
),
'headings_font_family' => array(
'label' => __( 'Headings Font Family' ),
'default' => '{"family":"PT Sans","variants":["700"]}',
'description' => __( 'Select a custom font family for your headings (h1, h2, h3, h4, h5, h6). Default is base on the body font family.' ),
'type' => 'googlefont'
)
),
),
'font_size_option' => array(
'title' => __( 'Font Size Options' ),
'fields' => array(
'body_font_size' => array(
'label' => __( 'Body Font Size' ),
'default' => 14,
'type' => 'number'
),
'h1_font_size' => array(
'label' => __( 'H1 Font Size' ),
'default' => 40,
'type' => 'number'
),
'h2_font_size' => array(
'label' => __( 'H2 Font Size' ),
'default' => 29,
'type' => 'number'
)
),
),
'custom_css_option' => array(
'title' => __( 'Custom CSS' ),
'fields' => array(
'custom_css' => array(
'label' => __( 'Custom CSS' ),
'default' => '.my-custom-css{display:none;}',
'type' => 'textarea',
)
),
),
),
),
'header' => array(
'title' => __( 'Header Options' ),
'sub_tab' => array(
'header_layout_options' => array(
'title' => __( 'Header Layout Options' ),
'fields' => array(
'header_layout' => array(
'label' => __( 'Header Layout' ),
'default' => 'layout-1',
'type' => 'image-choices',
'choices' => array(
'layout-1' => array(
'label' => __( 'Layout 1' ),
'image_url' => ANTON_THEME_IMAGES_URL . '/header-layout-1.jpg',
),
'layout-2' => array(
'label' => __( 'Layout 2' ),
'image_url' => ANTON_THEME_IMAGES_URL . '/header-layout-2.jpg',
)
)
),
)
),
'header_logo_options' => array(
'title' => __( 'Header Logo Options' ),
'fields' => array(
'logo' => array(
'label' => __( 'Upload Logo' ),
'default' => ANTON_THEME_IMAGES_URL . '/logo.png',
'type' => 'image'
),
'transparent_logo' => array(
'label' => __( 'Upload logo for transparent header' ),
'default' => ANTON_THEME_IMAGES_URL . '/transparent-logo.png',
'type' => 'image'
),
'sticky_logo' => array(
'label' => __( 'Upload logo for sticky header' ),
'default' => ANTON_THEME_IMAGES_URL . '/sticky-logo.png',
'type' => 'image'
),
)
),
'header_options' => array(
'title' => __( 'Header Options' ),
'fields' => array(
'menu_font_family' => array(
'label' => __( 'Menu Font Family' ),
'description' => __( 'Select a custom font family for your menu. Default is base on the body font family.' ),
'default' => '{"family":"PT Sans Narrow","variants":["regular"]}',
'type' => 'googlefont'
),
'menu_font_size' => array(
'label' => __( 'Menu Font Size' ),
'default' => 14,
'type' => 'number'
),
),
)
),
),
'footer' => array(
'title' => __( 'Footer Options' ),
'sub_tab' => array(
'footer_bottom' => array(
'title' => __( 'Footer Bottom Section' ),
'fields' => array(
'footer_layout' => array(
'label' => __( 'Footer Layout' ),
'default' => 'layout-1',
'type' => 'image-choices',
'choices' => array(
'layout-1' => array(
'label' => __( 'Layout 1' ),
'image_url' => ANTON_THEME_IMAGES_URL . '/no-image.png',
),
'layout-2' => array(
'label' => __( 'Layout 2' ),
'image_url' => ANTON_THEME_IMAGES_URL . '/no-image.png',
)
)
),
'footer_bc_color' => array(
'label' => __( 'Footer Background Color' ),
'default' => '#01BA7C',
'type' => 'color'
),
'footer_border_color_1' => array(
'label' => __( 'Footer Border Color 1' ),
'default' => '#00e095',
'type' => 'color'
),
'footer_border_color_2' => array(
'label' => __( 'Footer Border Color 2' ),
'default' => '#009664',
'type' => 'color'
),
'footer_font_size' => array(
'label' => __( 'Footer Font Size' ),
'default' => 12,
'type' => 'number'
),
'footer_left' => array(
'label' => __( 'Footer Left' ),
'default' => sprintf( '© %s - All Rights Reserved', date( 'Y' ) ),
'type' => 'textarea'
),
'footer_right' => array(
'label' => __( 'Footer Right (Free Text)' ),
'default' => sprintf( 'Design by <strong>%s</strong> and powered by <strong>WordPress</strong>', PARENT_THEME_NAME ),
'type' => 'textarea'
),
),
)
),
),
Happy coding everyone :).







Leave a Reply