Create a simple user activation popup using the WordPress default layout. Commonly the activation link is display in home page. I have simple CSS/JQUERY to set your activation page into simple popup. See codes below.
CSS codes:
.gf-activation #content {
position: fixed;
top: 0;
margin: auto;
bottom: 0;
left: 0;
right: 0;
z-index: 999999;
text-align: center;
background-color: rgba(0,0,0,0.5);
}
.gf-activation #content h2 {
background-color: rgba(255,255,255,0.8);
display: inline-block;
padding: 20px;
border-radius: 5px;
margin: 0;
max-height: 125px;
position: absolute;
left: 0;
right: 0;
width: 400px;
margin: auto;
top: 0;
bottom: 0;
}
.gf-activation #content div,
.gf-activation #content p {
display: none;
}
.gf-activation #content h2:after {
content: 'Please check your email for your username and password';
display: block;
font-size: 14px;
line-height: normal !important;
padding-top: 20px;
}
jQuery( document ).ready( function( $ ){
var getPostValue = function getPostValue(key) {
var pageURL = decodeURIComponent(window.location.search.substring(1)),
URLvar = pageURL.split('&'),
keyName,
i;
for (i = 0; i < URLvar.length; i++) {
keyName = URLvar[i].split('=');
if (keyName[0] === key) {
return keyName[1] === undefined ? true : keyName[1];
}
}
};
if( getPostValue( 'page' ) == 'gf_activation' ){
// #main is the main ID wrapper of your page div element. Try to change the #main base on your div wrapper element
$( '#main' ).addClass( 'gf-activation' );
$( document ).click( function( e ){
var target = e.target;
var targetid = target.id;
if( targetid == 'content' ){
$( '.gf-activation #' + targetid ).fadeOut();
}
});
}
});
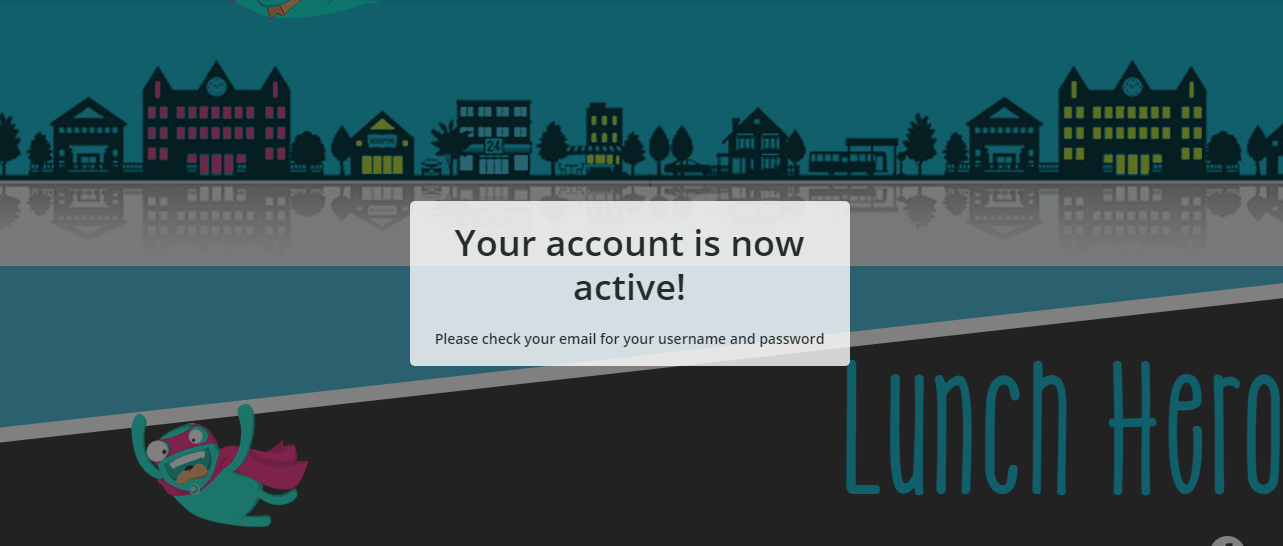
Output:




Leave a Reply