This add-on plugin is connected with the:
1. Gravity Forms
2. Gravity Forms User Registration Add-On
Click each tab to see the answer or content. Each tab has description with text to explain how it works.
Setup the `User Avatar Photo`
Override the users profile photo or WordPress avatar photo that is link to your Gravatar WordPress account.
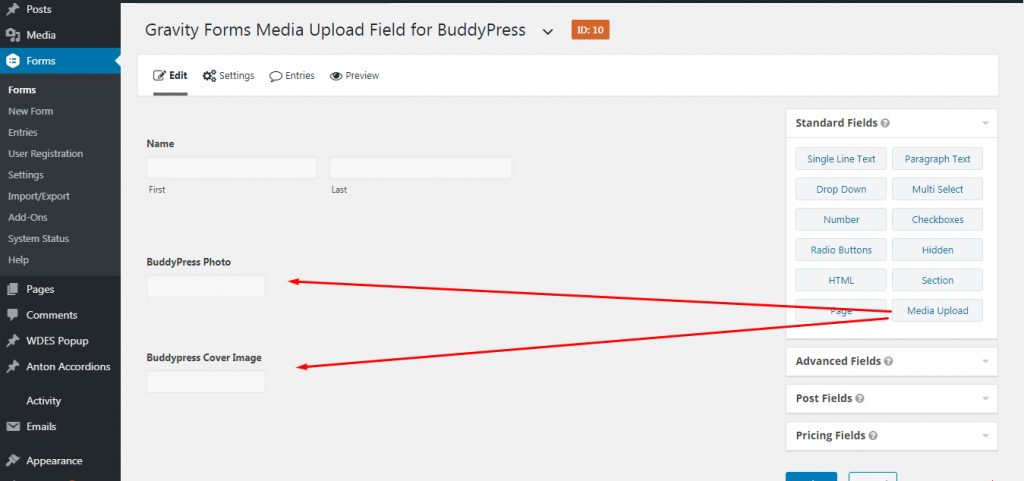
Select the media upload field on the standard fields.
In form settings, make sure to check the User Avatar Photo in the field settings.
After this, view the form on the front-end and you can start uploading the image for the User Avatar Photo. Please the images below.
All images is being stored or uploaded in /wp-admin/upload.php you can view it here.
Also check your profile image if updated in here /wp-admin/profile.php you can view it here.
Media Upload field settings
Media Upload field edit form settings
Popup window is powered by WDES Responsive Popup plugin
Mobile Menu is powered by WDES Responsive Mobile Menu plugin
Accordion is powered by 4nton Accordion plugin
wp-login.php is powered by 4nton Extensions plugin