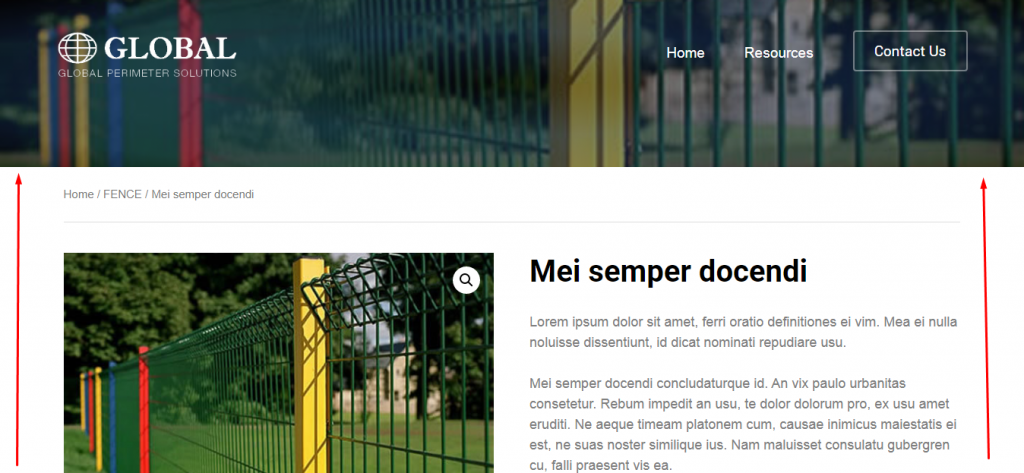
Add Woocommerce product featured image using GeneratePress WordPress theme in few steps. You need to access your functions.php. Either on a parent theme or a child theme. In my case I’m using a child theme so gonna paste the codes below on child themes functions.php
Please copy the code below and paste it into your functions.php
add_action( 'generate_before_header', 'generate_before_header_custom', 1, 1 );
function generate_before_header_custom() {
global $wp_query;
$object = $wp_query->get_queried_object();
if ( function_exists('wc') ){
if ( is_product() ){
$thumbnail_id = get_post_meta( $object->ID, '_thumbnail_id', true );
$image = '/wp-content/uploads/2019/04/securefence.jpg';
if ( wp_get_attachment_url( $thumbnail_id ) ) {
$image = wp_get_attachment_url( $thumbnail_id );
}
echo '
<div id="pcat-image" style="background-image:linear-gradient(rgba(31, 36, 42, 0.13), rgba(31, 36, 42, 0.13)), radial-gradient(rgba(0, 0, 0, 0.49) 0%, rgba(26, 58, 109, 0.5) 44%, rgba(20, 45, 87, 0.43) 78%, rgba(0, 0, 0, 0.52) 100%), url('.$image.');"> </div>
';
}
}
}
Having trouble using this code? Contact me on Skype, Gmail, or Facebook. Let me help you.